Como caso de estudio, vamos a insertar una imagen sin tratarse de una imagen (vaya la redundancia).
Última caricatura
IV Asamblea de la AEC: IV Asamblea General de la Asociación Española de Caricaturistas
La Cita
Si al pleno acierto aspiras, une la utilidad con el deleite
Tomás de Iriarte, escritor español (1750-1791).
En esta zona están las páginas personales del autor.
Mis Enlaces
Mis clientes ahora también son mis amigos (aunque les cobre).
Mis Clientes
En Mis amigos Informáticos hay una pequeña colección de páginas de colegas webmasters..
Mis Amigos Informáticos
En Mis amigos artistas podemos encontrar artistas de cualquier índole (dibujantes, pintores, escritores...)
Mis Amigos Artistas
Las recomendaciones que proponemos son de índole variada.
Mis recomendaciones
Aquí un cajón de sastre de enlaces.
Interés General
Nos referencian desde sitios de toda índole.
Referencias externas
Puede contribuir a mantener esta página con su donativo.
Imágenes sin imágenes
id=43; categorías: Vicisitudes de un Webmaster, Programación
Como caso de estudio, vamos a insertar una imagen sin tratarse de una imagen (vaya la redundancia).
En la página de un buen amigo (véase en el apartado Mis Amigos Informáticos, el enlace titulado "Utilidades para Webmasters"), encontré un tema que me recordó un viejo ídem de los Foros del Web; la página en cuestión trata sobre Como transformar imágenes a CSS; y la referencia de los foros donde había participado: Impresionante uso de CSS.
En aquellos tiempos empezaba a "encontrarle el gustillo" al tratamiento de las imágenes desde el servidor, realizando miniaturas para mis galerías de caricaturas, y se me ocurrió que también podría realizar una imagen solo con elementos que no sean imágenes de una página web (etiquetas y estilos), así que me puse manos a la obra, y surgió esta página: Pixelator.
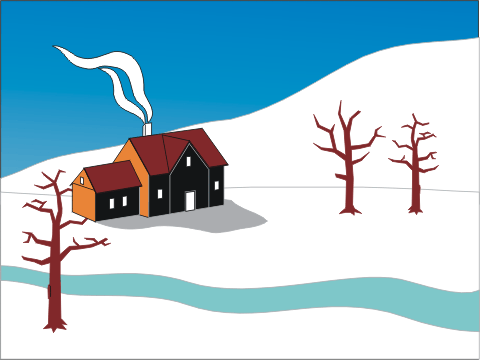
La imagen que acompaña este apunte es el resultado de usar la página de destino del formulario del anterior enlace con otros parámetros: pixelar logo.png, pero para adaptarla al formato de este diario, hemos hecho unas leves modificaciones y el resultado sería:
<?php
function hexa($n) {
$digitosHexa = "0123456789ABCDEF";
return $digitosHexa[$n / 16].$digitosHexa[$n % 16];
}
$correcto = true;
if (isset($_GET["imagen"])) {
$imagen = $_GET["imagen"];
if (isset($_GET["escala"])) $escala = (int) $_GET["escala"];
else $escala = 1;
$img = imagecreatefromstring(file_get_contents($imagen));
if ($img) {
$ancho = imagesx($img);
$alto = imagesy($img);
$inline = array();
array_push($inline, "<div style=\"position: relative; width: ".($ancho * $escala)."px; height: ".($alto * $escala)."px\">");
for ($i = 0; $i < $ancho; $i ++)
for ($j = 0; $j < $alto; $j ++) {
$pixelxy = imagecolorat($img, $i, $j);
$rgb = imagecolorsforindex($img, $pixelxy);
$_color_ = hexa($rgb["red"]).hexa($rgb["green"]).hexa($rgb["blue"]);
array_push($inline, "<div style=\"position: absolute; background-color: #$_color_; left: ".($i * $escala)."px; top: ".($j * $escala)."px; width: {$escala}px; height:{$escala}px\"></div>");
}
array_push($inline, "</div>");
}// fin if ($img)
else
$correcto = false;
}// fin if (isset())
else
$correcto = false;
?>
<html>
<head>
<title>
Pixelator
</title>
</head>
<body>
<?php
if ($correcto)
echo implode("\n", $inline);
?>
</body>
</html>
Si probamos el código, podemos ver que se generan los elementos con los estilos aplicados inline (en la misma etiqueta), así no necesitamos usar los estilos en una sección style aparte.
Divide y vencerás
Hemos comentado que adaptamos el código para generar las etiquetas necesarias para incrustar directamente las pseudo-imágenes directamente en el cuerpo (body) de una página web; pero el resultado, aunque satisfactorio, ha incrementado notoriamente el tamaño del código, entre otras cosas por las redundancias (valores de los estilos relativos al tamaño, solo es necesario usarlo una vez)... y ¿Cómo evitar los estilos de posicionamiento?
Zona de comentarios
Este apunte aún no tiene comentarios.
Evaluación
Valoración de esta página: (apunte.43)
Historial de navegación
Esta página ha sido visitada en 5907 ocasiones
Y del Mapa del sitio, además del sitemap.xml.
Aquí podemos encontrar los apuntes más visitados.
Top 10 
"Top 10" reemplaza a la sección Últimos apuntes.
Una buena forma de buscar un apunte es a partir de su categoría.
Categorías (11)

- Caricatos (20)
- Así se hizo (41)
- Vicisitudes de un Webmaster (136)
- Mentes pensantes (9)
- Eventos y efemérides (9)
- Globalización (66)
- Mamarrachadas (6)
- Artes y oficios (12)
- Programación (112)
- Caricaturas y caricaturistas (15)
- Experiencias SEO (11)
También es posible buscar apuntes por medio de las etiquetas (tags).
Hemos decidido poner al alcance de todos algunos comodines.
Extras

- listado de caricaturas
- listado de imágenes
- listado de extras
- listado de categorías
- listado de etiquetas
- listado de postales
- grupos de apuntes
- buscador interno
- anuario 2010
- anuario 2011
- anuario 2012
- anuario 2013
- anuario 2014
- anuario 2015
- anuario 2016
- anuario 2017
- anuario 2018
- anuario 2019
- anuario 2020
- anuario 2021
- anuario 2022
- anuario 2023
- anuario 2024
Adjuntamos una versión reducida del "buscador interno" que vemos en la lista anterior:
También estamos recopilando antiguas páginas del sitio.
Otras páginas del dominio
Desde este recuadro se puede hacer una búsqueda cronológica.
Archivos
- 2017 (7)
- 2016 (2)
- 2015 (6)
- 2014 (12)
- 2013 (20)
- diciembre (2)
- noviembre (1)
- octubre (1)
- septiembre (1)
- agosto (1)
- junio (1)
- mayo (2)
- abril (2)
- marzo (1)
- febrero (3)
- enero (5)
- 2012 (45)
- diciembre (3)
- noviembre (6)
- octubre (2)
- septiembre (4)
- agosto (2)
- julio (2)
- junio (3)
- mayo (4)
- abril (3)
- marzo (6)
- febrero (5)
- enero (5)
- 2011 (62)
- diciembre (5)
- noviembre (9)
- octubre (6)
- septiembre (6)
- agosto (3)
- julio (2)
- junio (5)
- mayo (4)
- abril (2)
- marzo (5)
- febrero (7)
- enero (8)
- 2010 (1)
Se puede crear una postal nueva desde el enlace del sector "Otras páginas del dominio", o editar la que sale en el recuadro, pulsando sobre ella..